Revolut Loans
Expanding the functionality of a Global Banking App
Revolut Loans is a newly envisioned feature on the Revolut banking app. This feature aims to allow users to borrow and repay small scale loans at the tap of a button. Keeping to the strict brand guidelines of Revolut, this project focuses on the consistent integration of this new feature.
Team: Personal Project | Length: 2 Weeks | Role: Lead Interaction Designer | Focus: UX & UI Design
DISCOVER
Research
Research
Why? To gain an understanding of the existing apps features, functionality and design system
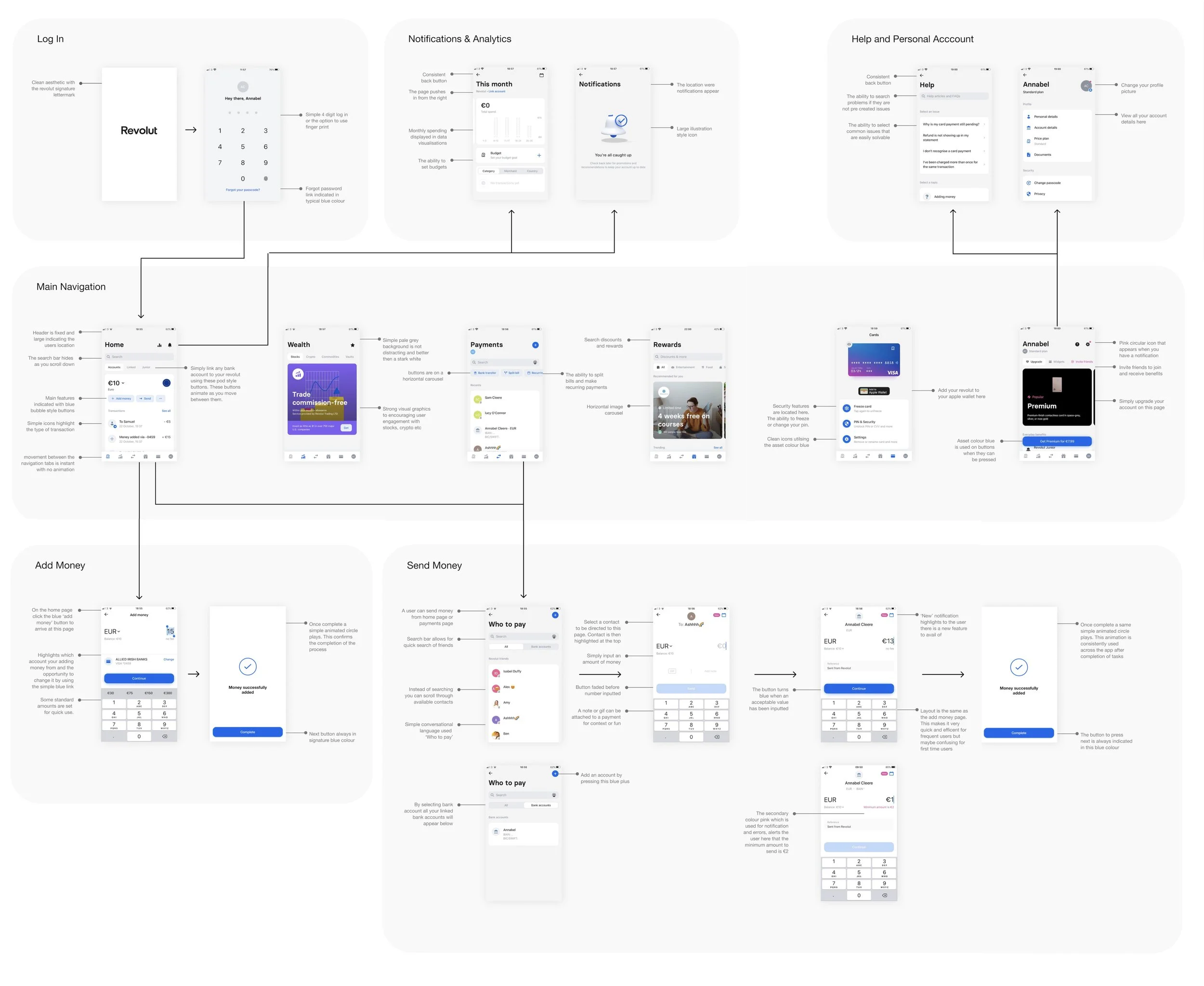
Mapping of the Existing Revolut App
In order to gain a clear visual understanding of the existing app I replicated the flow utilising Figma and screenshots from the Revolut app. This task enabled me to take note of any interactive elements, page animations and the grid system being used. Alongside visualising what currently exists, this exercise made evident numerous potential points of integration for the new loans feature.
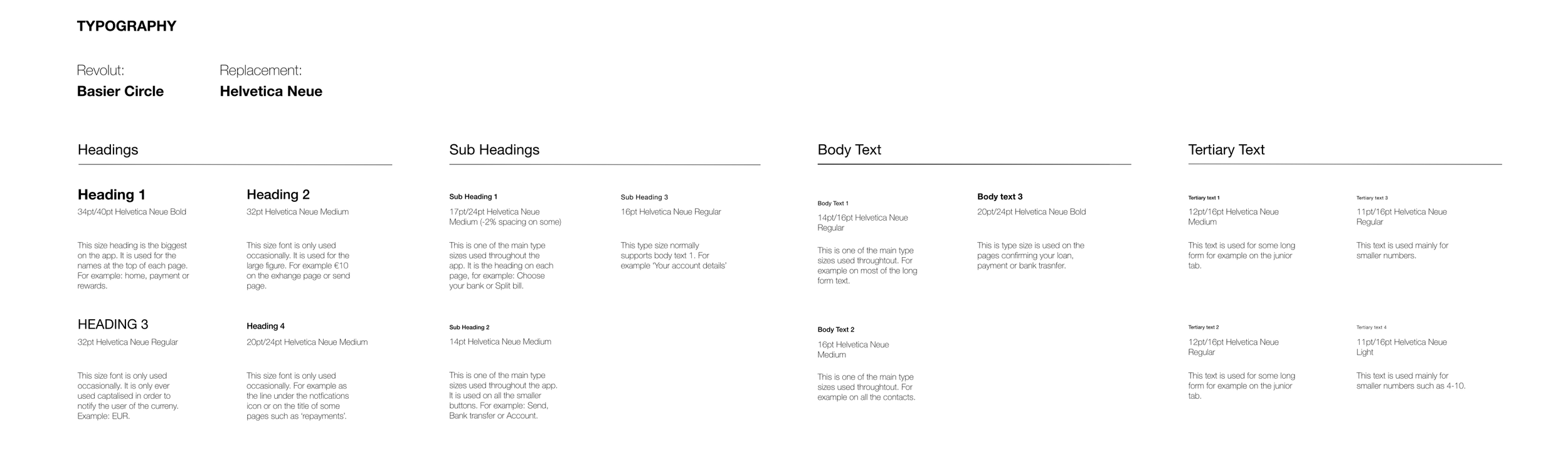
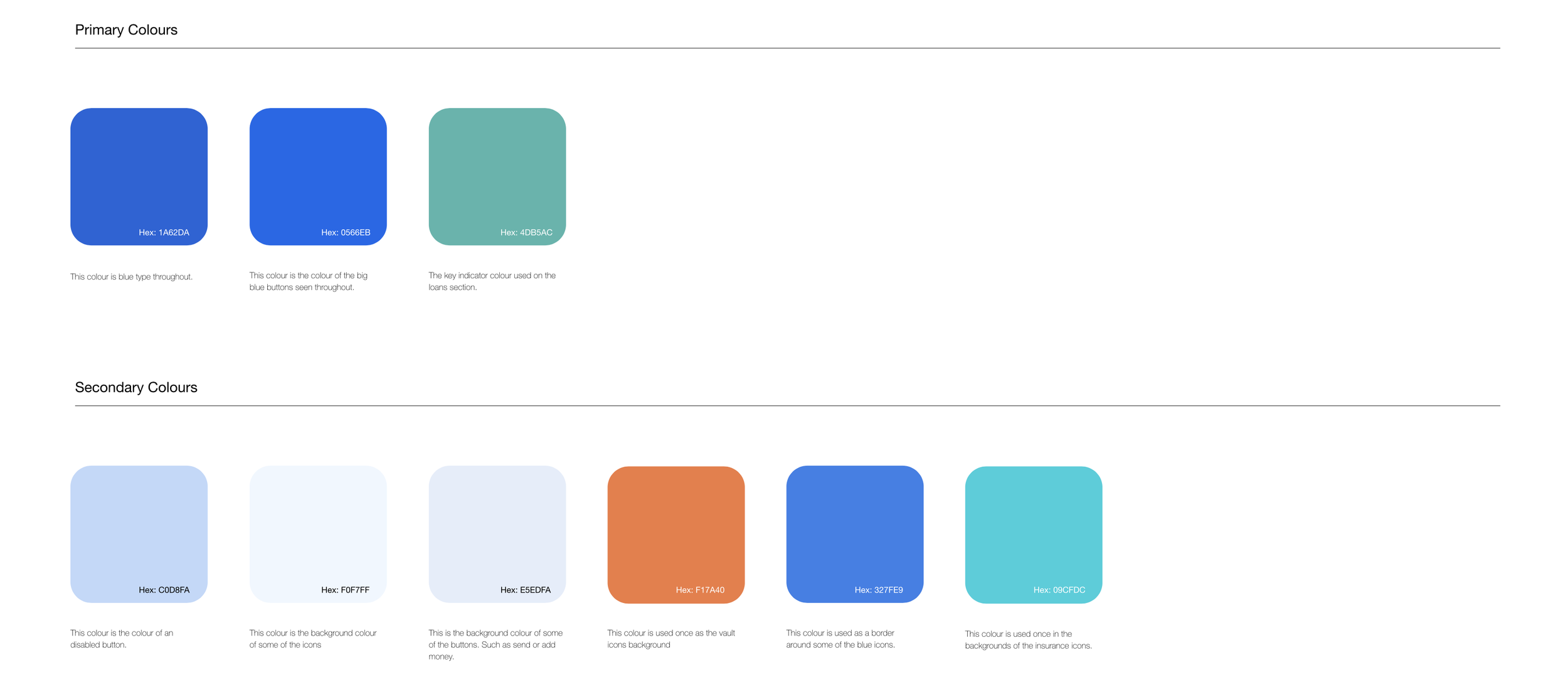
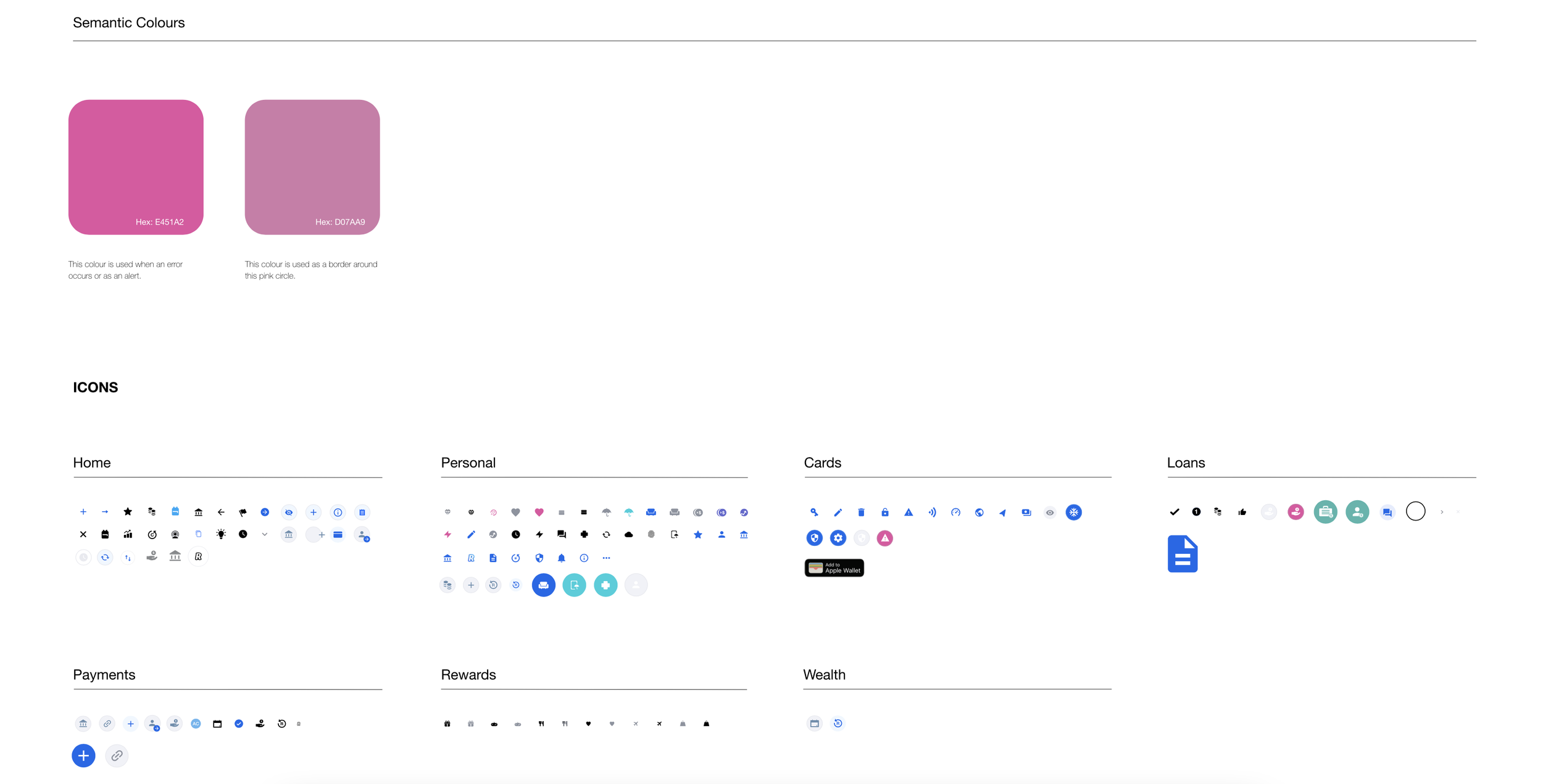
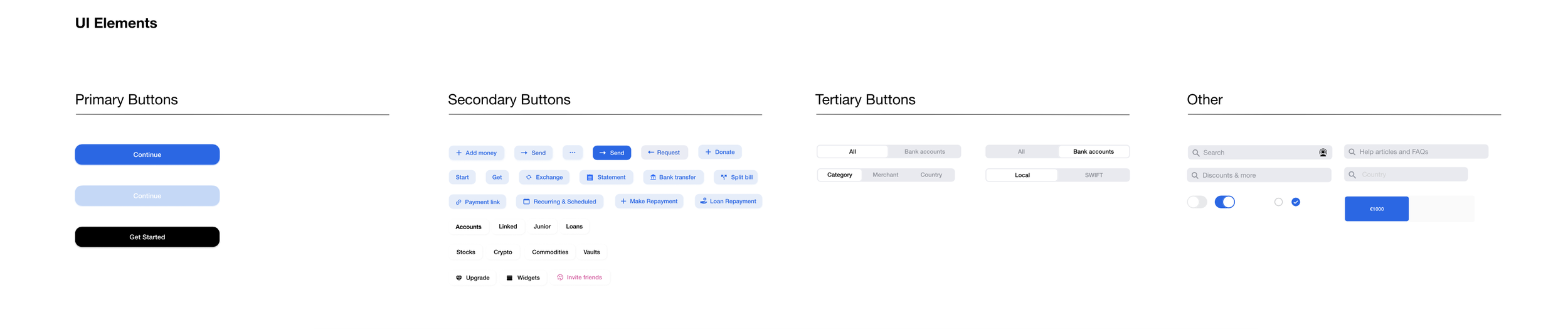
Documenting the Existing Design System
Once a clear understanding of the existing app had been gained the next step was creating a directory of its components. When integrating a new feature into an existing platform such as the Revolut app it is important to gain a clear understanding of the existing design system. This process resulted in the creation of an extensive style guide that could be a constant reference point when developing the new feature.
Information Architecture — The User — User Flows — Protoyping
DEVELOP
Information Architecture
Why? To identify where integration of the new feature was possible within the existing app
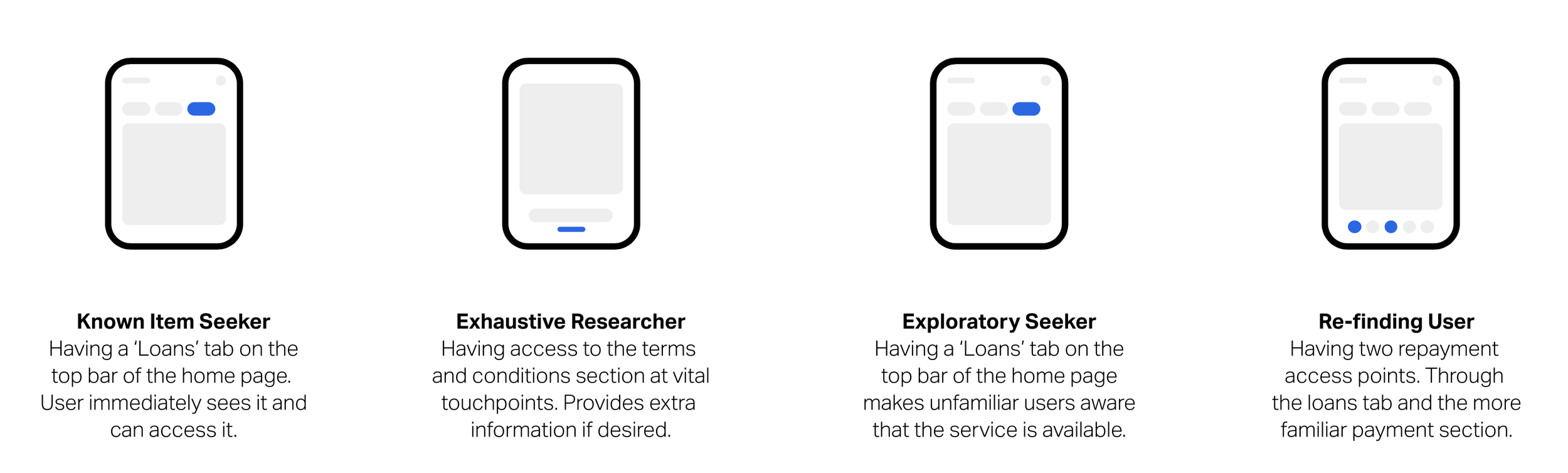
The User
Why? To delve into the different user types that would be using the app
Revolut claims to be 'Beyond Banking’ relying heavily on its core values of efficency and ease. With that said in order to successfully integrate a new feature into Revolut, it needs to consider every user type. Every user has different needs and will utilise and access the app differently. These actions need to be considered and catered for.
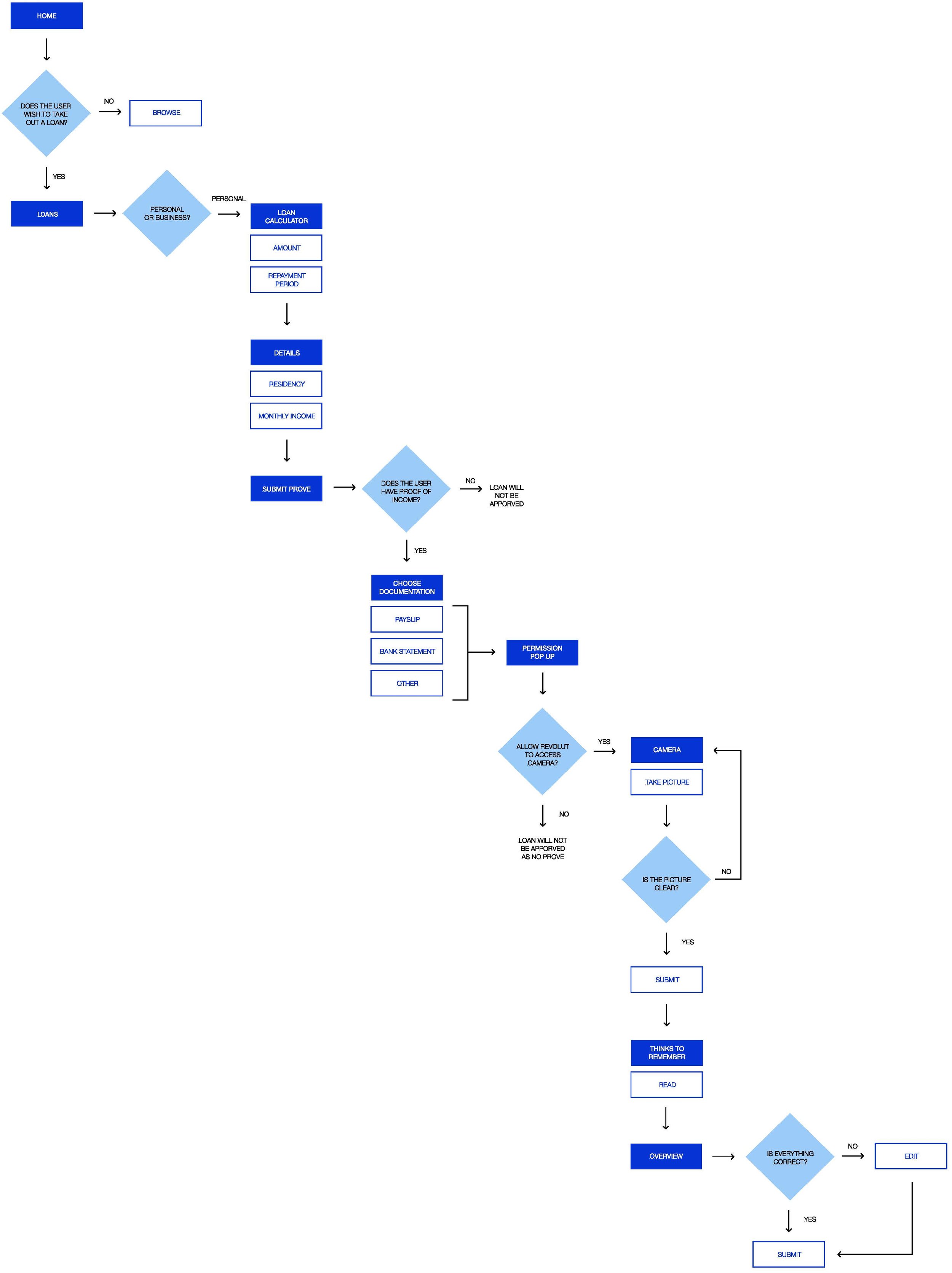
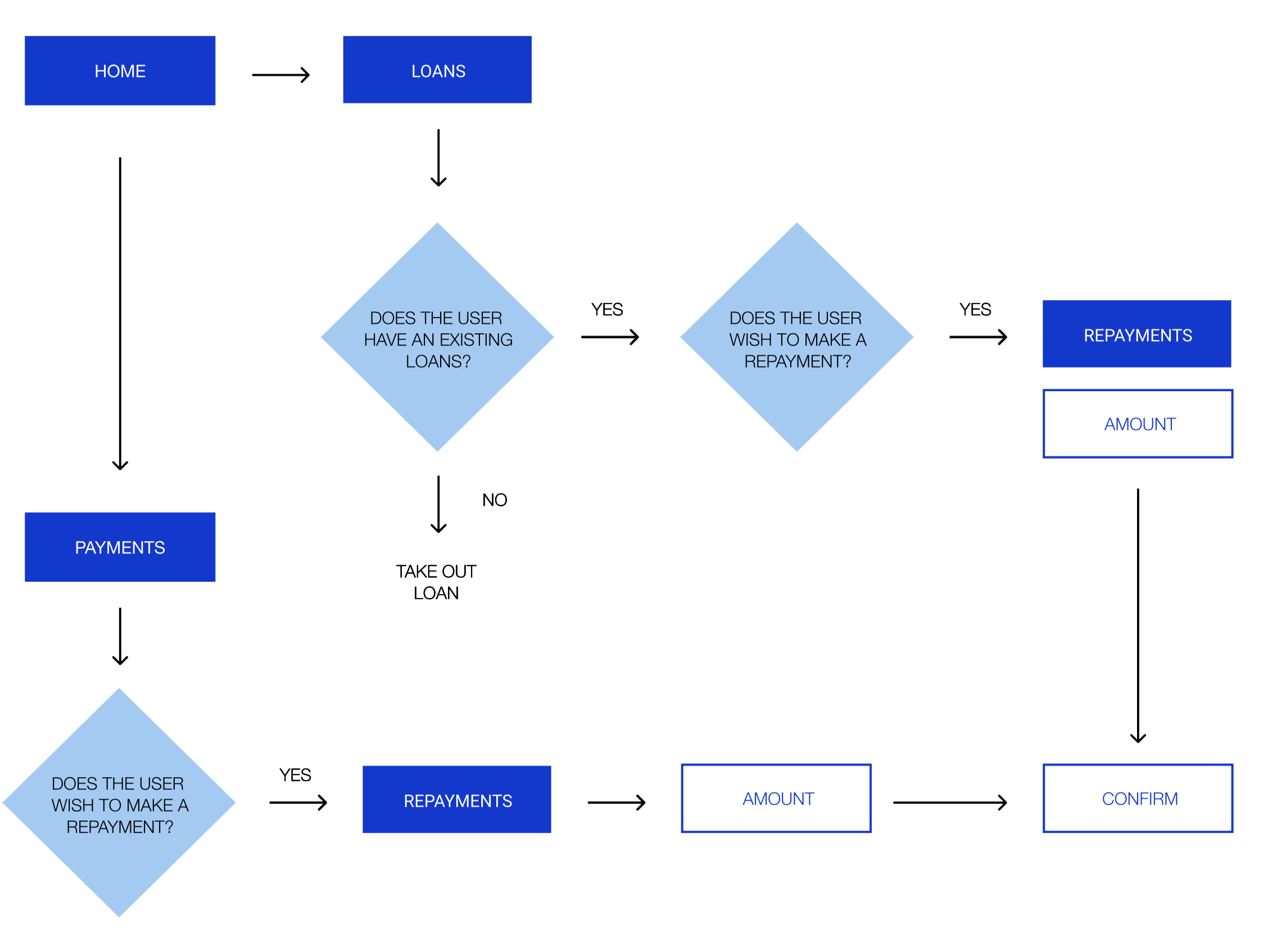
User Flows
Why? To map the path a user will take through the app and new feature
Requesting a Loan
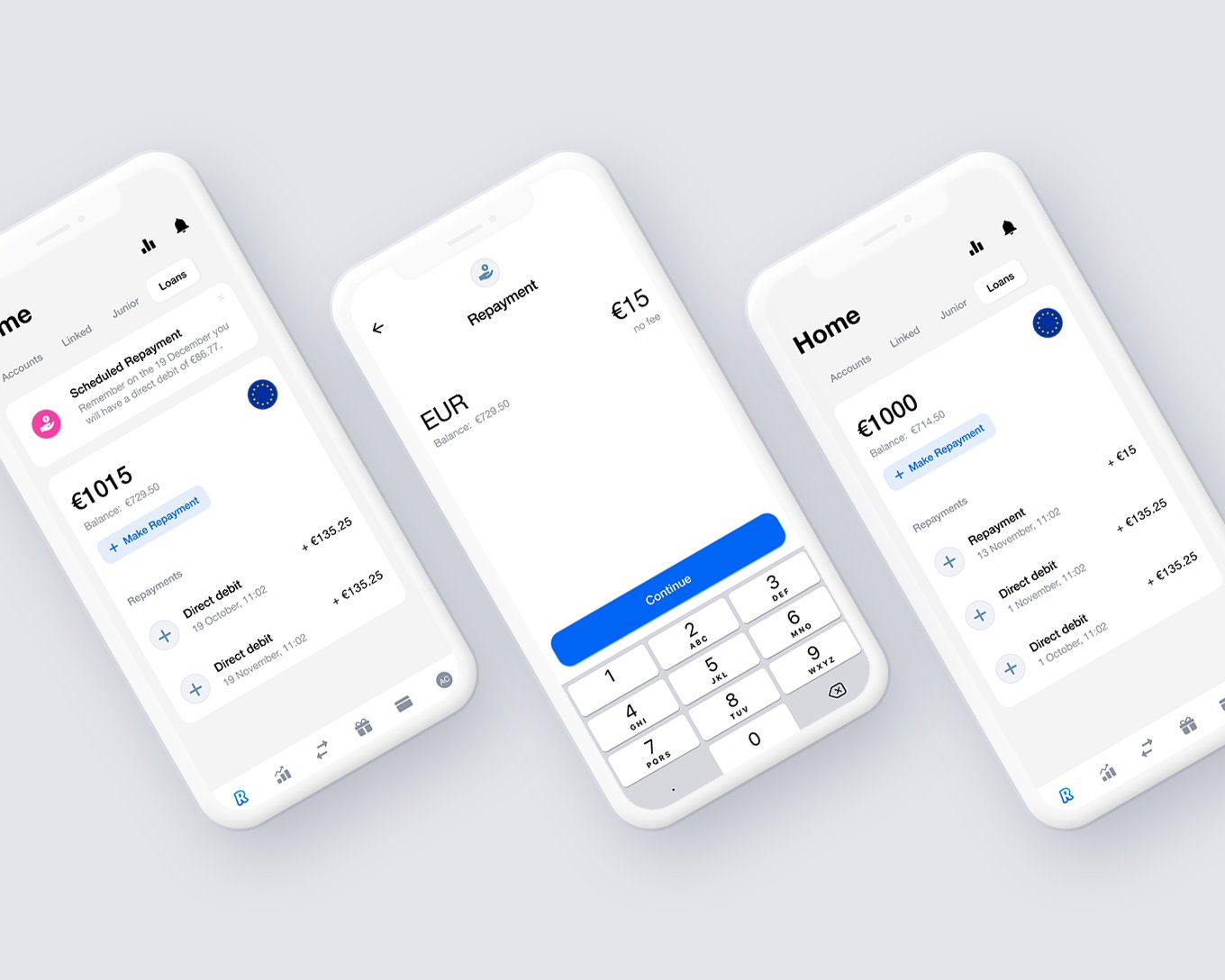
Making a Repayment
The integration of the loans feature will result in two new user actions
on the Revolut app. The user firstly will be able to request a loan and secondly make manual repayments on it, separate from direct debit transactions. In order to see every potential user action I mapped out each journey in simple flow charts before progressing further.
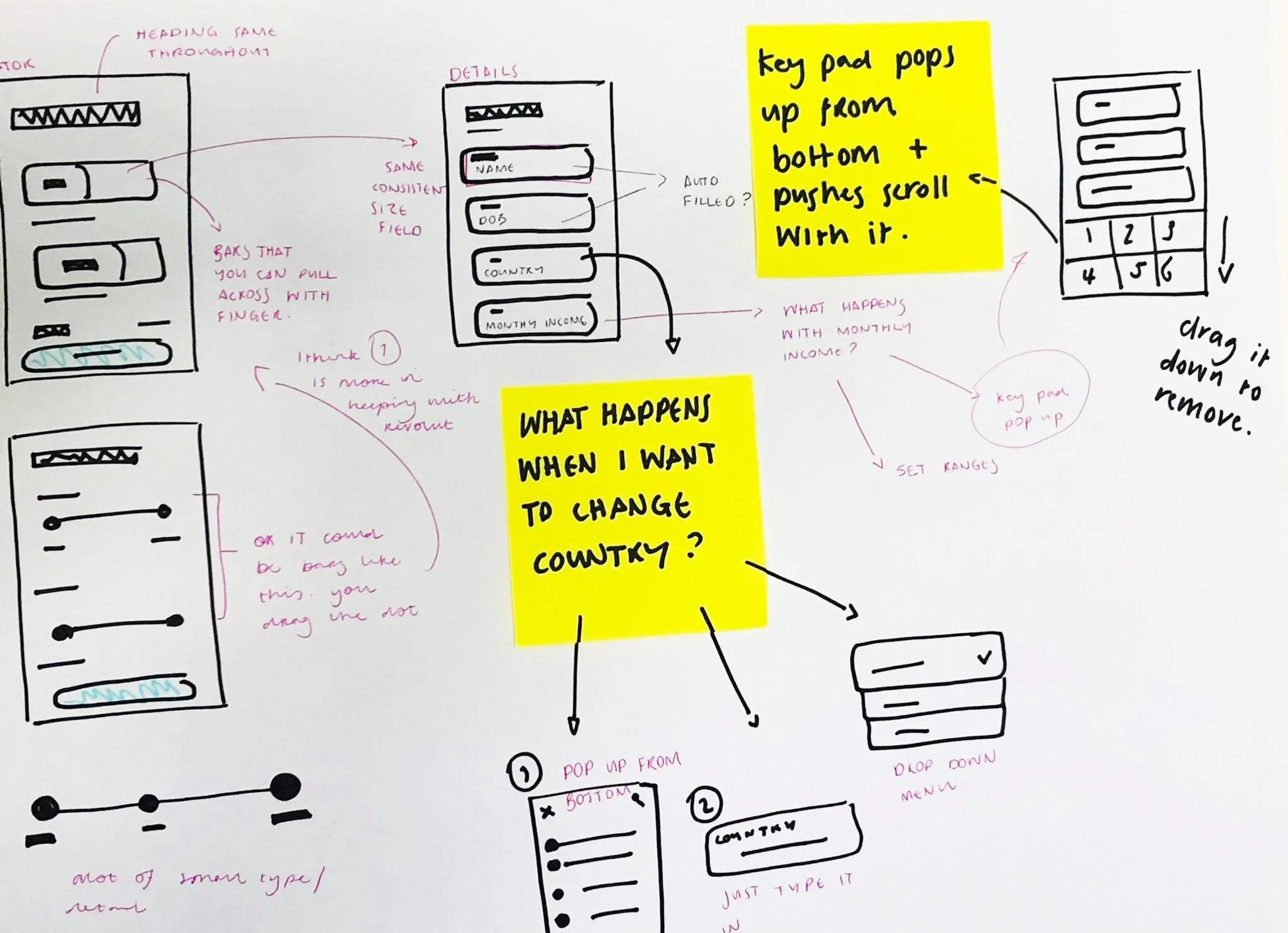
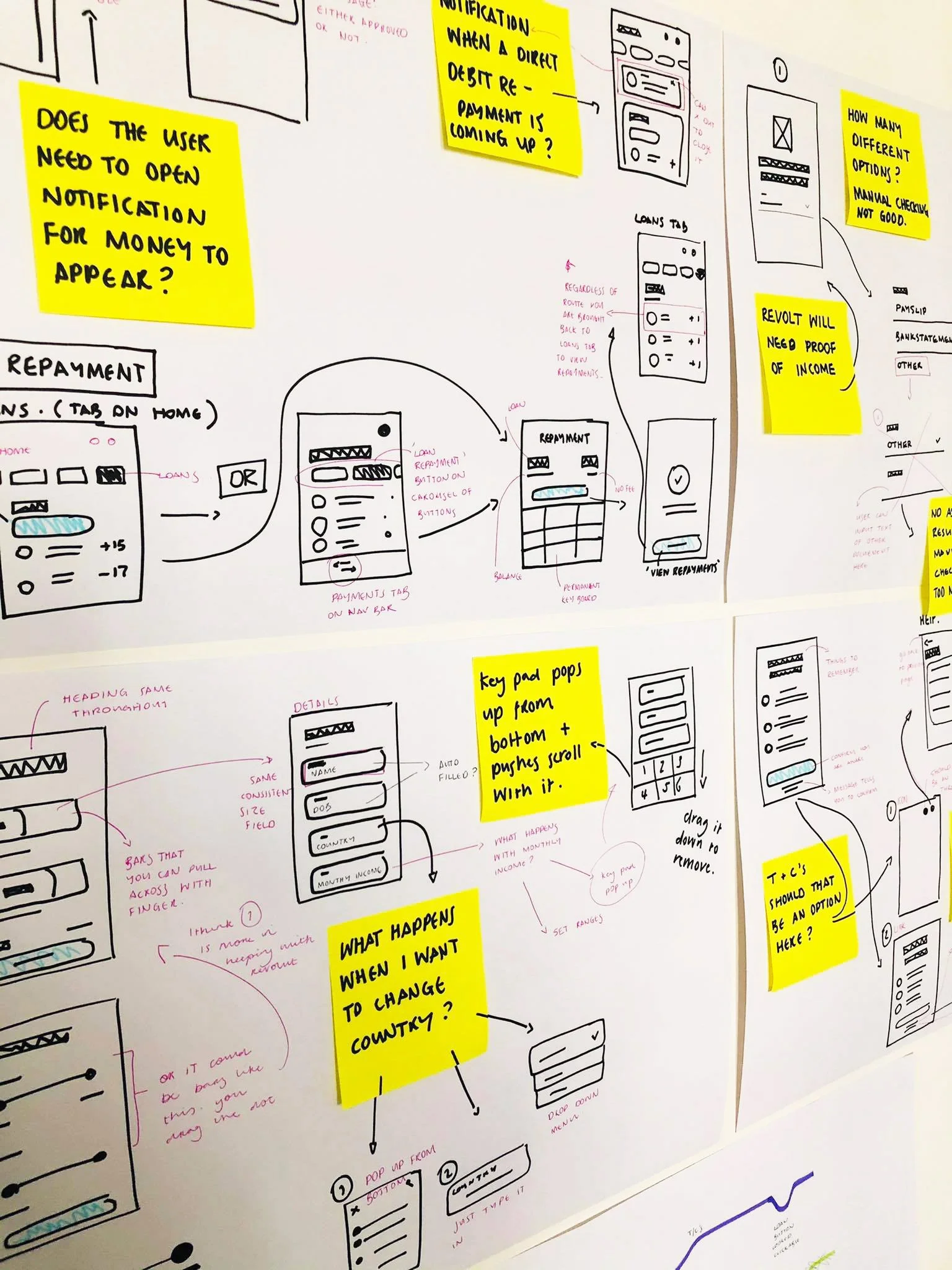
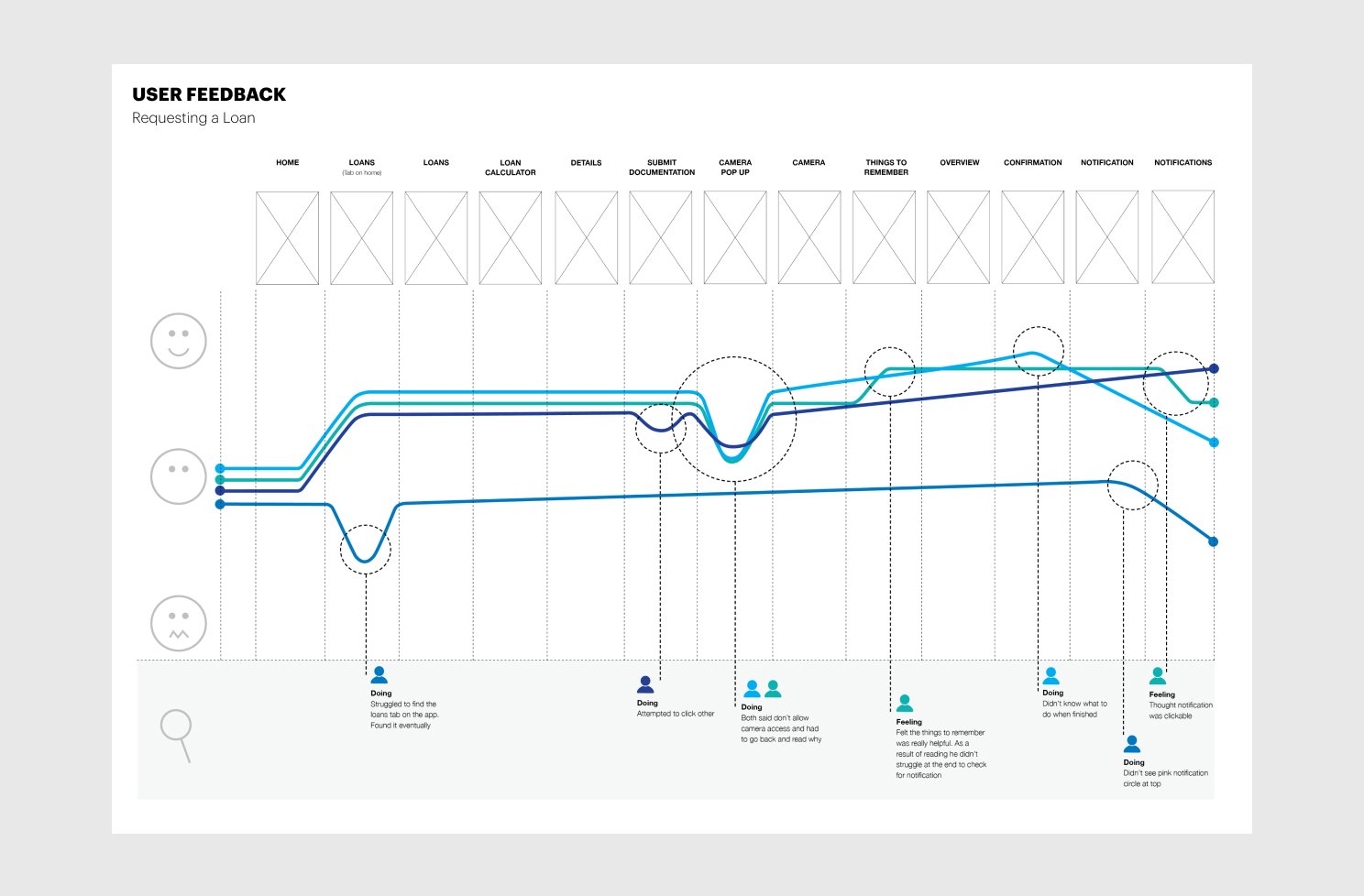
Prototyping
Why? To develop, validate and refine the solution with users
In order to iron out any potential points of error and assess the usability of the screens, prototyping was carried out followed by user testing. Mapping out how each user interacted with the prototype enabled me to clearly see the main pain points within the flow that needed addressing.
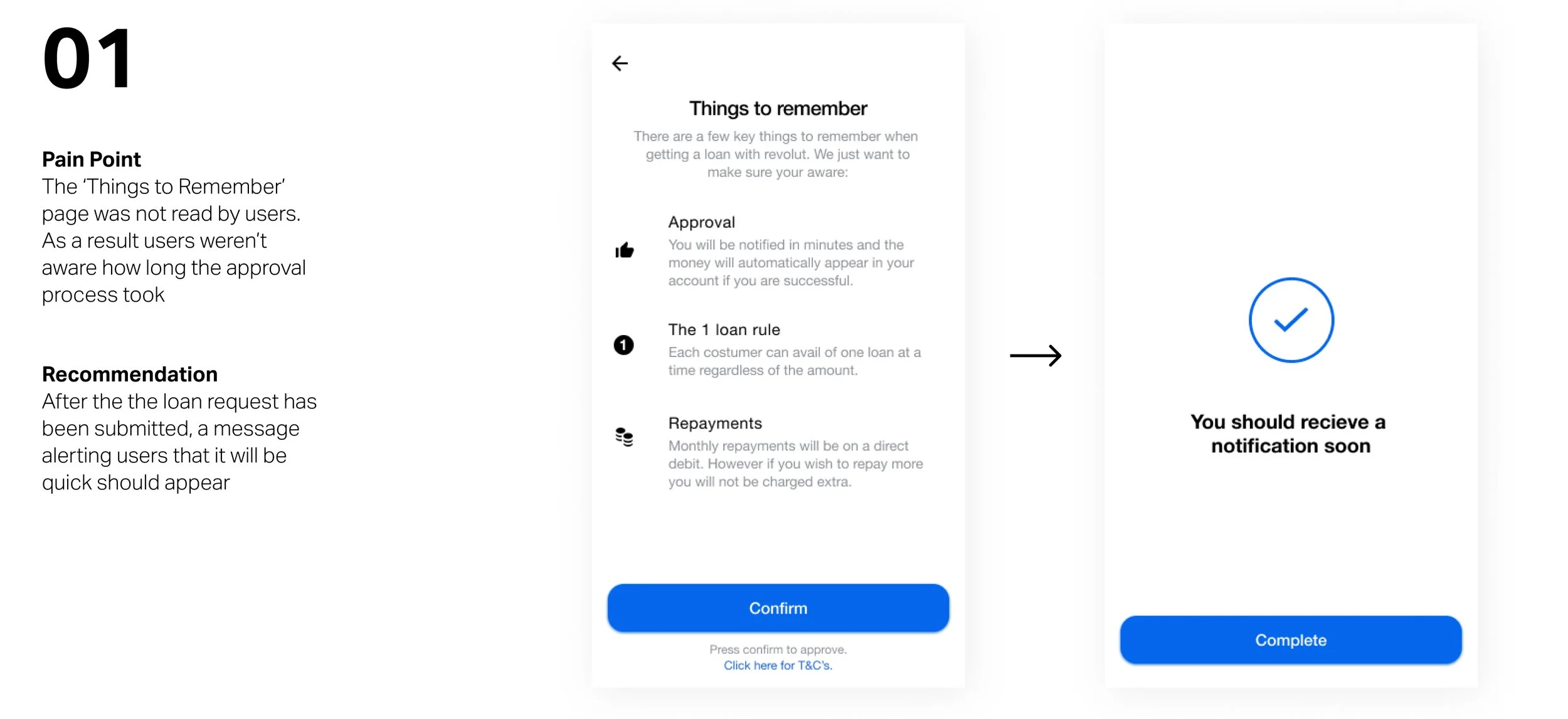
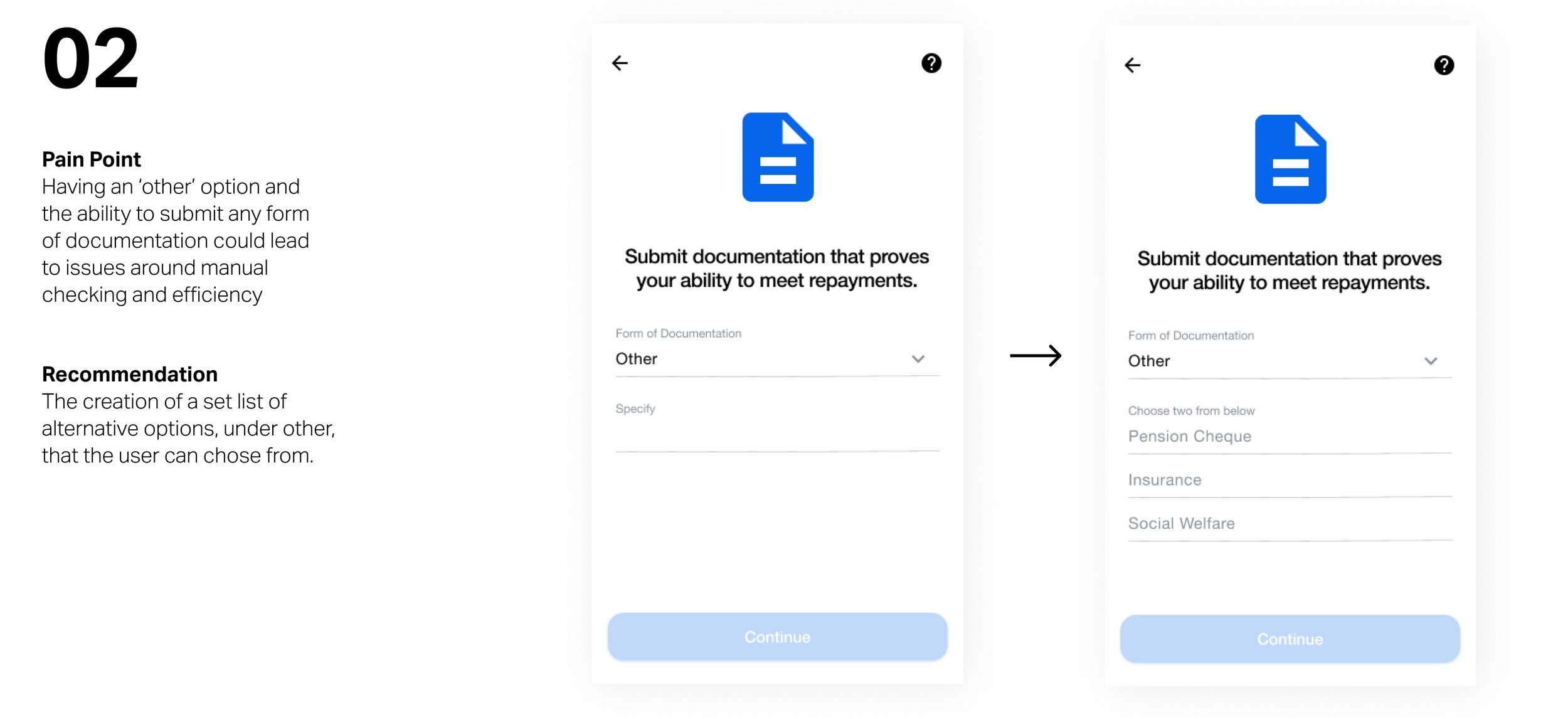
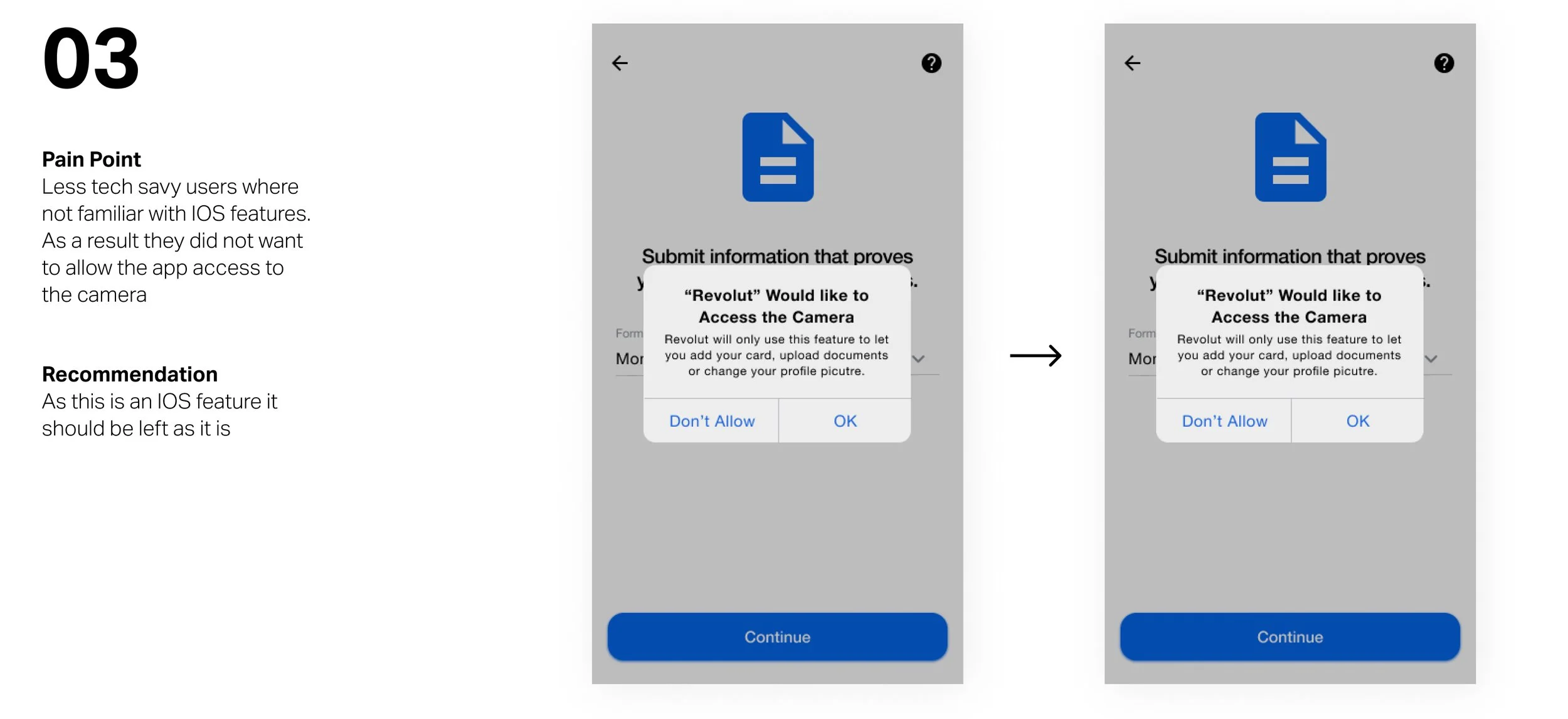
Documenting User Feedback: Making a Repayment
Finding and Solutions
From the user tests carried out, as seen mapped above, three main pain points were highlighted. In order to remove these pain points, recommendations were given and screens were changed appropriately.
Documenting User Feedback: Requesting a Loan
DELIVER
Integration — The Feature
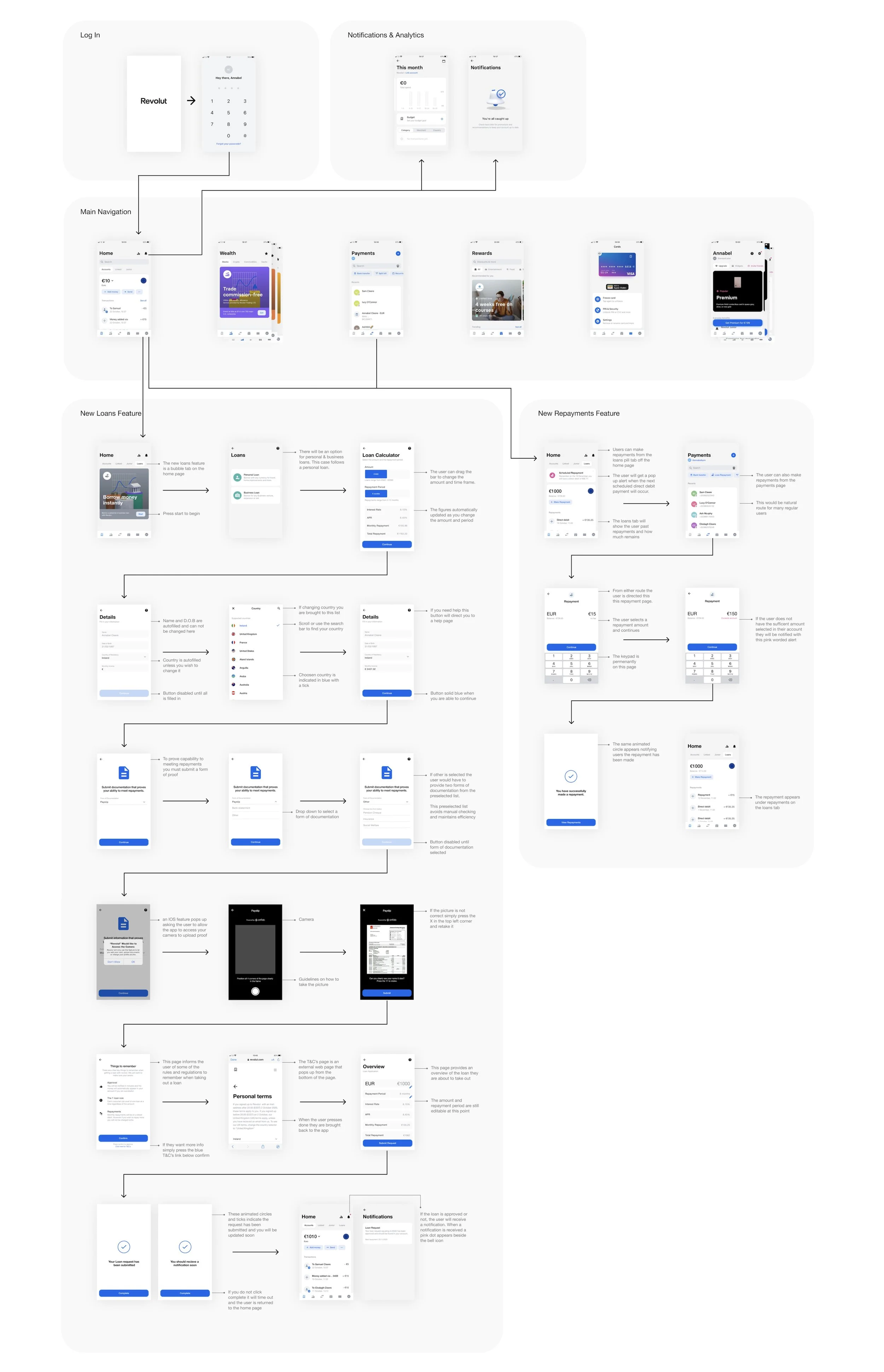
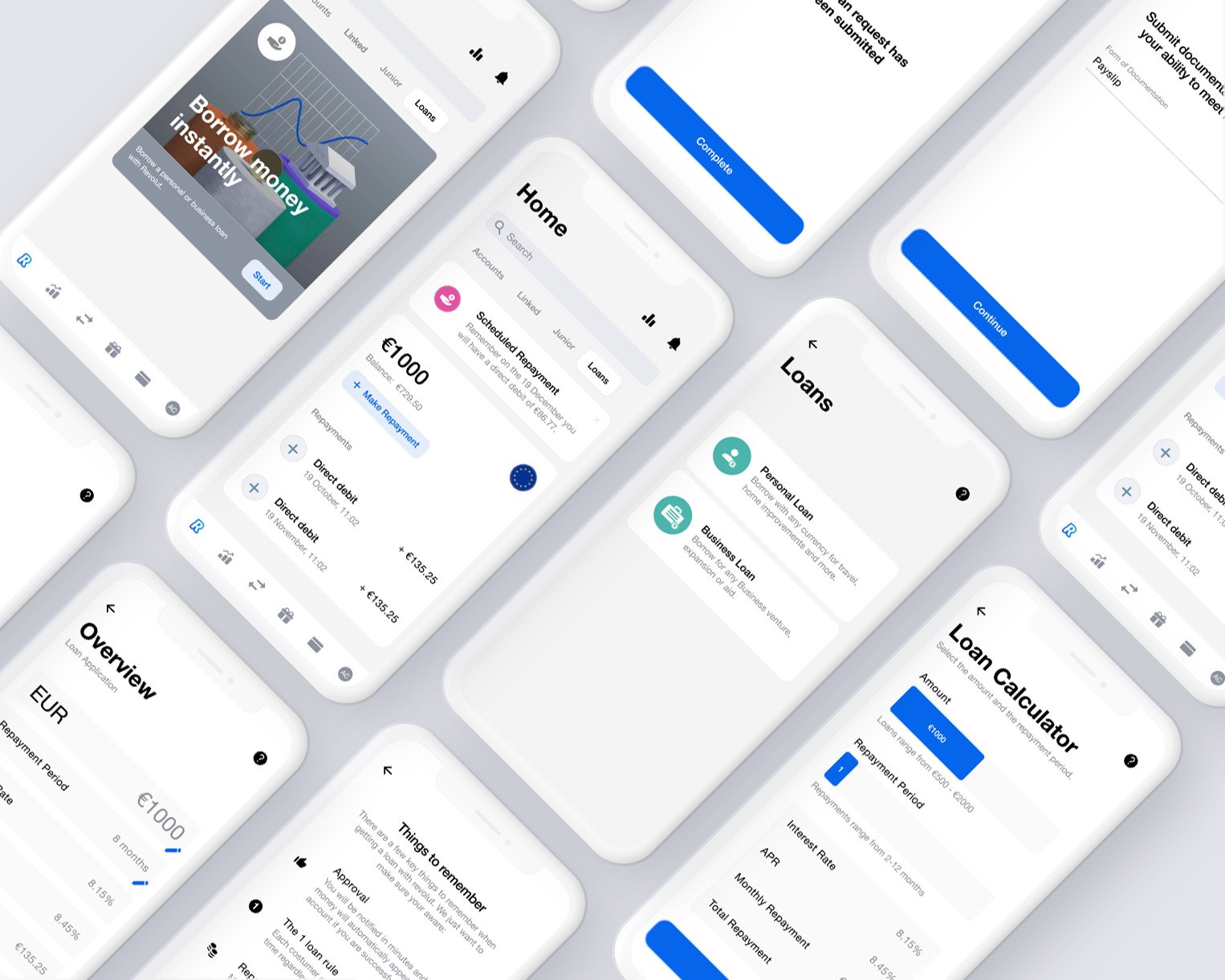
Revolut Loans Integration
This newly developed user flow visualises where the new Revolut Loans feature has been integrated within the existing app as well as the main access points through the home page and payments page.
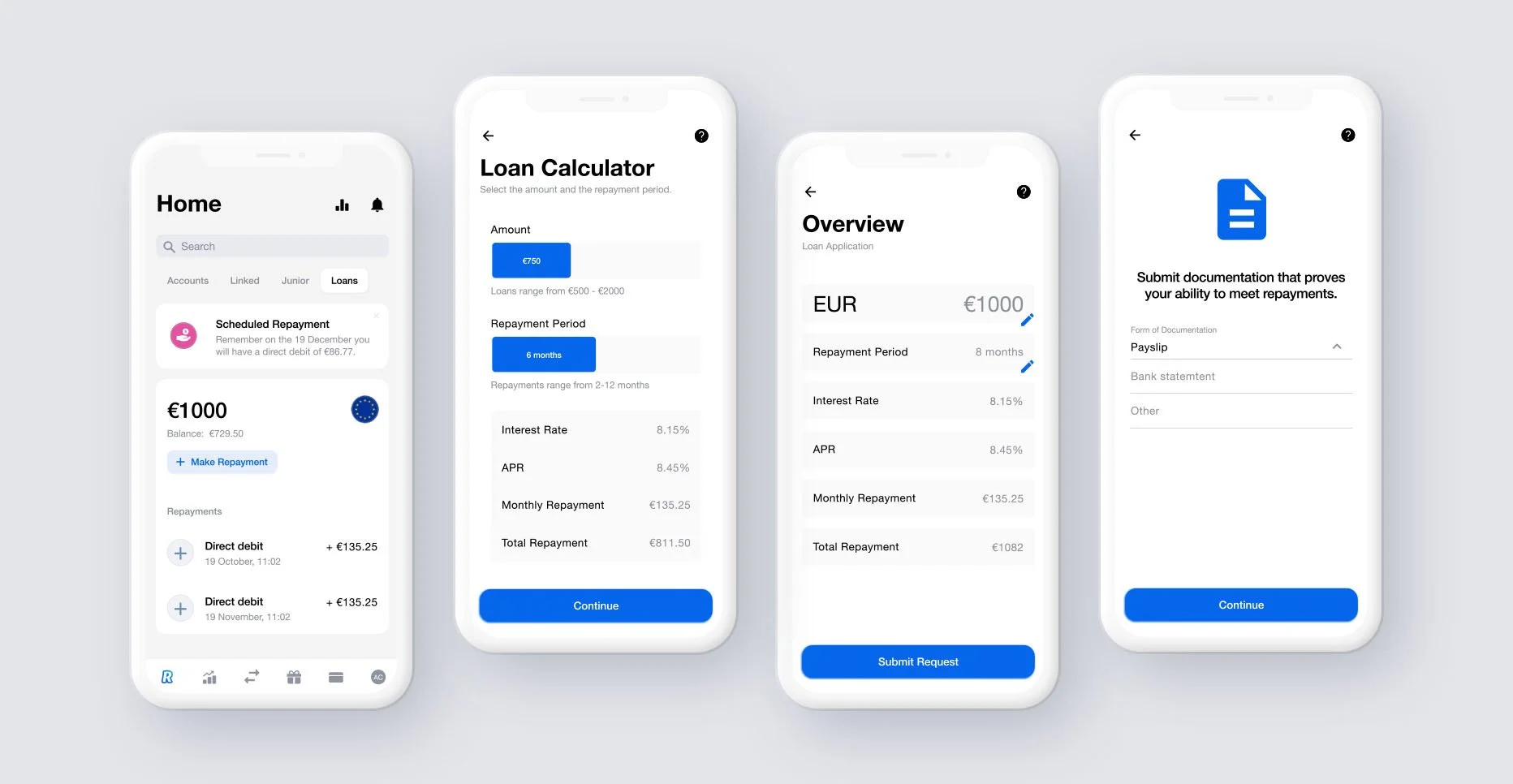
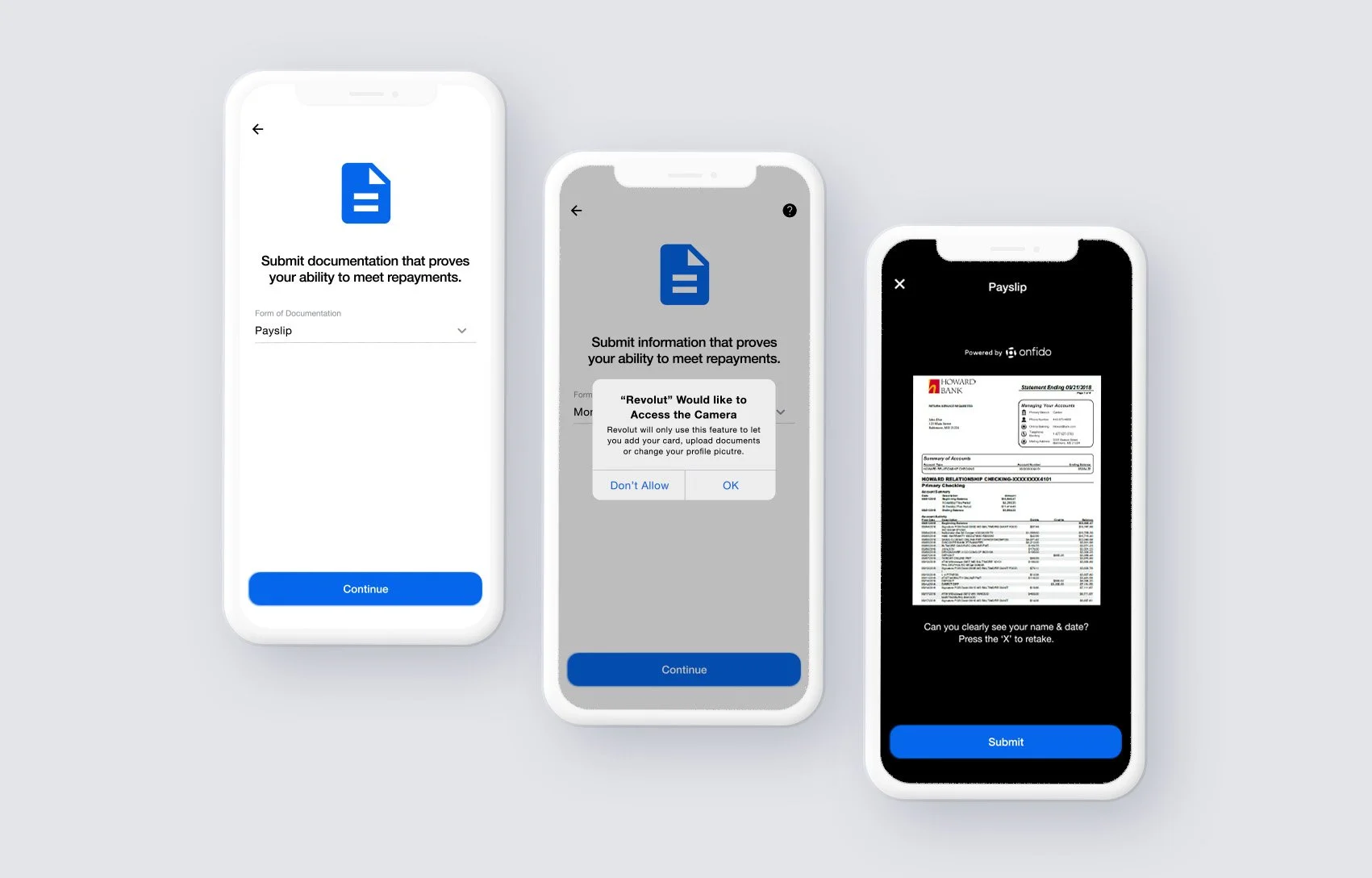
The Feature
After successful integration of the new feature, supported by various rounds of user testing, a high fidelity prototype was developed, keeping the core values of the Revolut app central.
Previous
Next