Betahood
Enabling Communities to Access Dublin City Council Services
Initiating change in a community can be a challenge. Betahood, a service design solution, replaces existing models and enables individuals or groups within a community to draw down city services with ease.
Client: DCC Beta (Dublin City Council) | Length: 5 Weeks | Role: Interaction Designer | Focus: Service Design, Design Research, UX & UI Design
The Challenge
How might Dublin City Council better facilitate residents to initiate change in their area?
The Problem
Currently in Dublin City there is a complexity to pulling in DCC (Dublin City Council) services at a local level. Citizens have little visibility on the best approach to initiating change, who to ask or where to start. Change currently relies on ‘who you know’ combined with constant community pressure which is unfeasible for many individuals, resulting in the uneven spread of resources.
The Approach
DISCOVER
DEFINE
DEVELOP
DELIVER
DISCOVER
Hunt Statement — Research
Hunt Statement
Why? To unsure our research is aligned and focused on what we want to learn
We are going to research how residents initiate and actualise improvements to their locality in order to understand the current processes. This will reveal the possible areas for enhancement of these processes.
Research
Why? To understand the current processes and pain points to initiating change in a locality
Secondary Research
As a group we carried out extensive secondary research in order to understand how things currently operate at a governmental and organisational level, the current processes to initiating change in Dublin as well as across Ireland and stand out examples of how other countries are innovatively facilitating local engagement.
Primary Research
Interviews
The bulk of our research consisted of interviews with councillors, local residents, community group members and politicians. These discussions provided us with a rounded understanding and perspective of the challenges associated with initiating change, existing work arounds that result in the uneven spread of resources and the importance of community alignment.
Understanding Organisational Processes
Interview Documentation
DEFINE
Journey Mapping — Affinity Mapping — Stakeholder Mapping
Journey Mapping
Why? To unravel, visualise and validate the current process used to push initiatives through the system
An important step in tackling this complex problem was understanding the current process that residents and councillors utilise in order to initiate change in their area. From early conversations with both user types it became apparent that the majority of the current process is performed by the councillor and in order to fully understand it’s complexities we needed to engage with councillors to map it out together. As a result we carried out numerous workshop sessions with councillors were we unravelled, visualised and validated the current process used to push initiatives through the system along with the pain points that exist along it. This enabled us to see that despite the process being short, the success of an initiative was highly dependent on a residents relationship with their councillor combined with a councillors status and connections internally. Leaving little chance for most residents to be heard.
User sessions to map the current process
As-Is Process
Unravelling the current process
Pain Points
The DCC website is unclear and disconnected resulting in many requests going a miss and/or citizens giving up
If you are not part of a resident association or local group you are not informed or consulted of changes in your area
Projects submitted through a local councillor tend to get ‘pushed harder’ then those submitted via the council
Change is based on ‘who you know’ and the building of relationships from a councillors and residents perspective
Communication from the council is poor. Residents are often left uninformed on the status of proposals
Affinity Mapping
Why? To begin thematically organising the findings, identifying problems and generating insights
The method of affinity mapping was used to begin organising the mass amount of findings into themes, allowing key problems to become apparent and insights to be drawn.
Key Problems and Insights
01 ”I would love to get involved however I’m too busy and resident association meetings are often at awkward times”
People are busy and unavailable. Residents need a system that integrates into their lifestyle in order for them to support and engage in community matters.
02 ”Resident associations are an intimidating and established entity that are not always easy to engage with”
People want an approachable way to engage, removed from pre-established methods.
03 ”I am an inactive resident however I still want to be informed and have my say”
People like to be informed and/or consulted. In order for all people to have their say communities need an easier method of gaining consensus.
04 ”People tend to debate the thing and not the reason for the thing”
Residents are more inclined to support a project if they have a shared vision. A shared vision would reduce push back.
05 ”I don’t want to fall out with my neighbours over something small so I tend not to speak out”
Residents need to be involved without the fear of confrontation.
Defining the User
Why? To ensure we are designing for the right user with their needs in mind
Prior to our primary research sessions we developed an assumption based stakeholder map to provide us with a visual representation of all the people we believed played a role in the process we were examining and that we needed to talk to as a result. This map was then validated, modified and fleshed out as we engaged in user conversations, adding the additional level of detail around value exchange.
Through this exercise combined with journey mapping and affinity mapping it rapidly became apparent that the key value exchange point was between the resident and the local councillor. However despite this relationship being conducive for getting initiatives funded and implemented, it was limited solely to those who had a strong relationship built with their councillor. This insight made evident that in order to equally empower all residents in this process, this value exchange point needed to be removed and the process altered to facilitate any resident who wished to propose an initiative in their area. Void of intimidation or reliance on pre-existing relationships.
DEVELOP
Ideation — Concept Development — Prototyping
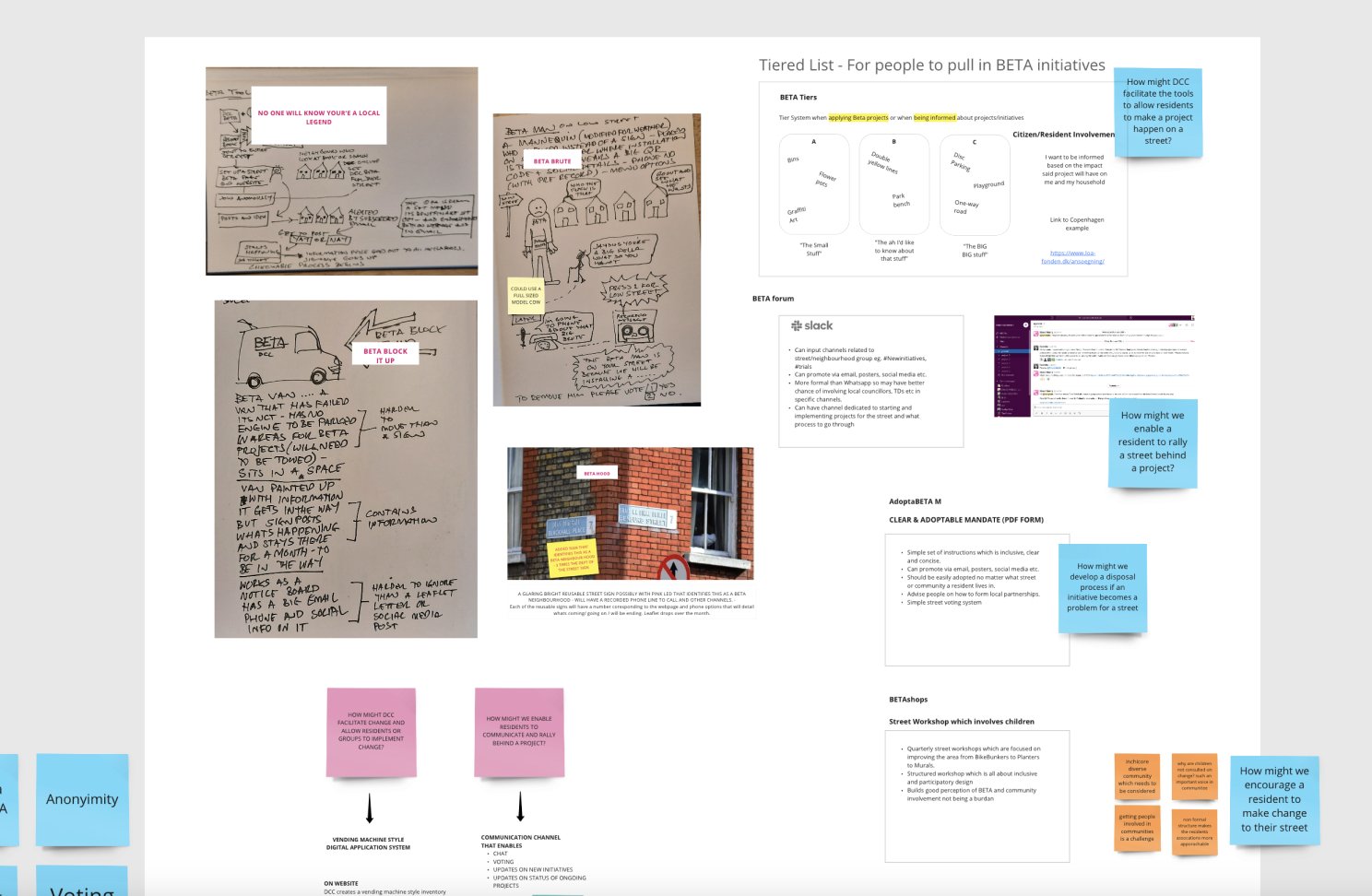
Ideation
Why? To consider how the problem can be addressed from multiple angles
In order to frame the ideation and concept development stage of our process we developed a problem statement that concisely articulated the problem we were tackling. Enabling the team to ideate in a focused scope with the users needs at the forefront. Alongside this problem statement we also generated numerous ‘How Might We’ statements in order to kick start ideation.
Problem Statement
It’s hard to make change locally when you don’t have the time or know how. You still want to have your say but not be judged for it.
Concept
To-Be Simplified Journey
How it Works
After much discussion and brainstorming the concept of BETAhood was devised. BETAhood is a service that helps residents pull in, trial and implement new ways of making change in their area, while developing a shared street vision. BETAhood is a multi faceted service, consisting of a website, leaflets, signs and posters positioned at key points along the service journey. BETAhood aims to give control to residents, removing DCC from a large proportion of the process in the hope of speeding it up and encouraging communities to work together towards a shared vision.
Prototyping
Why? To refine and validate the solution with users
Mapping User Flows
User Testing Session
Grey Scale Prototyping of the Website
User Testing Session
Once the concept had been generated and a proposed service journey drawn up, rapid prototyping began. Prototyping of both the website and paper based components such as the leaflet occurred over three rounds moving from low fidelity to high fidelity outputs, validated through user testing.
Low Fidelity Prototyping
Low fidelity prototyping was entirely paper based in order to rapidly develop user flows, information architectures and initial wireframes. The paper prototype was tested on six users in order to gather insights on functionality and information architecture
Generating Paper Prototypes
Documenting User Feedback
Mid Fidelity Prototyping
Once the information architecture and user flows had been ironed out, Figma was utilised to create a mid fidelity prototype. This prototype was used in usability testing with three users in order to gain feedback on improvements made, language and initial UI layouts.
Prototyping of the Leaflet
Documenting User Feedback
DELIVER
The Solution
The Solution
Creating a Betahood
Leaflet Encouraging Residents to Join
Suggest an Initiative
Community Engagement Posters
Voting on an Initiative
Buddy System Help Cards
Previous
Next